
【microCMS×Next.js】SSG対応のプレビューモードを実装する
Tech
- Next.js
- microCMS
公開日:2023.01.22
前提条件
- Next.jsとmicroCMSでブログサイトを開発している
- SSGに対応している
プレビュー用関数の作成
まず最初に/pages/api/配下にpreview.tsを用意します。 このファイルではAPIリクエスト時のdraftKeyとcontentIdを処理するコードが書かれています。 microCMSで言うところの編集画面上部の「画面プレビュー」リンク押下時の処理ですね。 ここでは受け取ったクエリパラメータ(draftKey + contentId)をセッションにセットし、対象のブログ記事ページにリダイレクトするようにします。 Location: 以降のパスには各自ブログページに紐づくrouteを設定してください。
import type { MicroCMSQueries } from 'microcms-js-sdk';
import type { NextApiRequest, NextApiResponse } from 'next';
import { microcms } from 'lib/client';
type QueryType = {
id: string;
draftKey: string;
};
const preview = async (req: NextApiRequest, res: NextApiResponse) => {
const query = req.query as QueryType;
if (!query.id || !query.draftKey) {
return res?.status(404).end();
}
const queries: MicroCMSQueries = {
draftKey: query.draftKey,
};
const content = await microcms.get({
endpoint: 'blogs',
contentId: query.id,
queries: queries,
});
if (!content) {
return res?.status(401).json({ message: 'Invalid ID' });
}
res.setPreviewData(queries);
res.writeHead(307, {
Location: `/blog/${content.category ? content.category[0] + '/' : ''}${content.id}`,
});
res.end('Preview mode enabled');
};
export default preview;
microCMSの設定

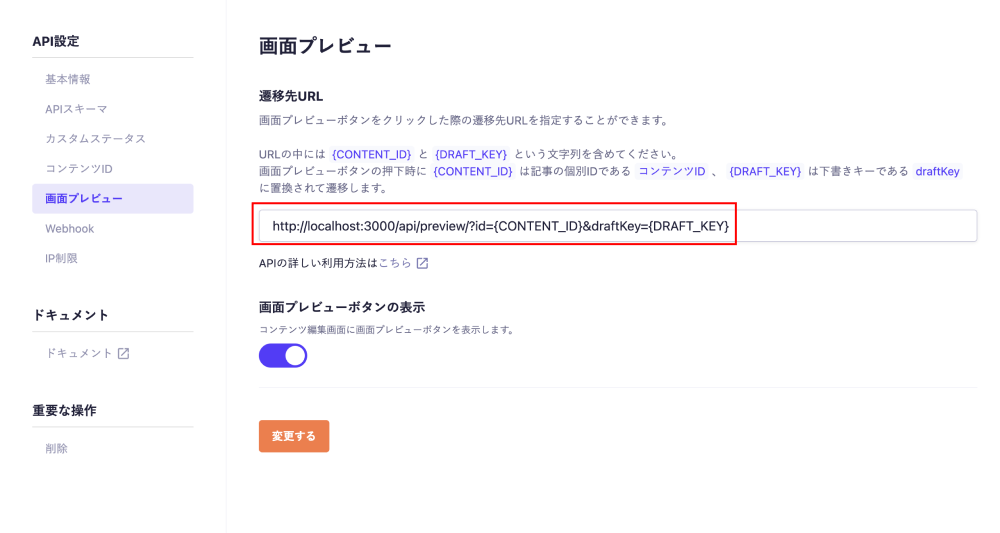
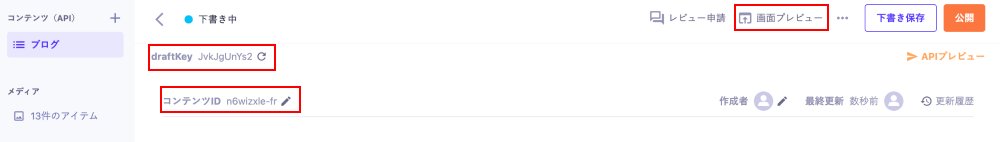
「API設定→画面プレビュー」を開き、遷移先URLを設定します。 パスは先ほど作成したpreview.tsのルートを指定します。 そしてクエリパラメータにコンテンツIDとdraftKeyを含めます、それぞれの識別IDは編集画面に説明がありますのでそれに沿った形で。
画面プレビュー

記事編集画面にて「画面プレビュー」ボタンを押下します。 ブラウザで指定したURLが表示され、該当の記事ページに遷移されれば成功です。
例)
http://localhost:3000/api/preview/?id=n6wizxle-fr&draftKey=JvkJgUnYs2
↓ redirect
http://localhost:3000/blog/tech/n6wizxle-fr
動作確認
下書き保存した変更が反映されているか確認してみましょう。 microCMSの記事を編集し、「下書き保存」を押下します。 あとは「画面プレビュー」から記事ページを表示し、内容が変更されていれば成功です!
参考ページ
- Next.js
- microCMS
記事をシェアする